확장 프로그램이란?
확장 프로그램은 무엇인가요?
확장 프로그램은 아프리카TV에서 제공하는 독립된 어플리케이션으로, 주로 방송에 도움이 되는 부가 기능을 제공합니다.
확장 프로그램은 개인 개발자가 직접 제작할 수 있으며, 심사 후 아프리카TV 확장 프로그램 마켓에 출시할 수 있습니다
확장 프로그램은 어떻게 생겼나요?
확장 프로그램은 팝업형 , 화면 송출형 2가지 유형이 존재하며, 선택하여 제작할 수 있습니다.
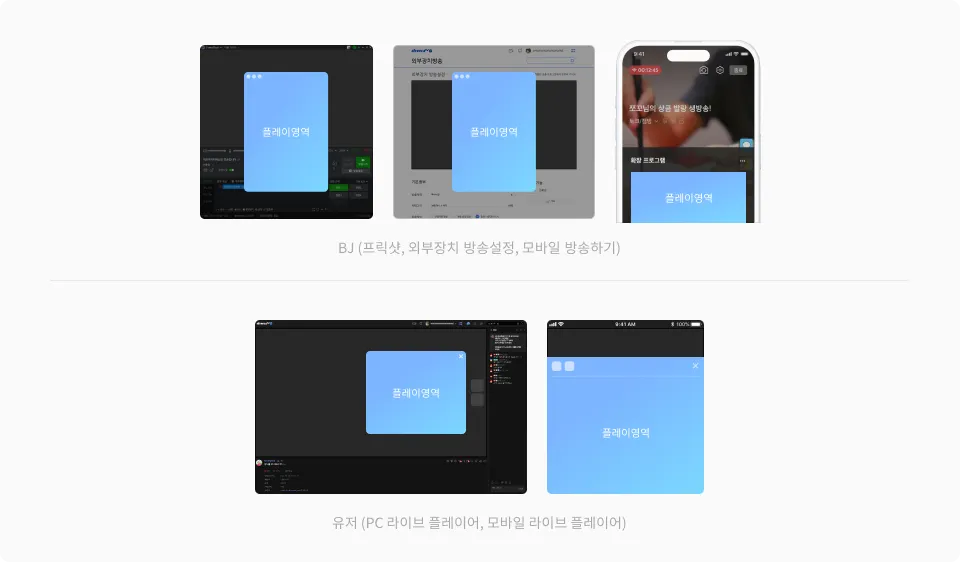
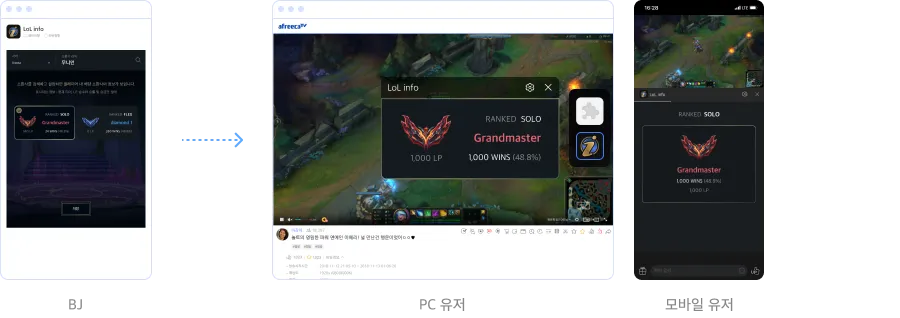
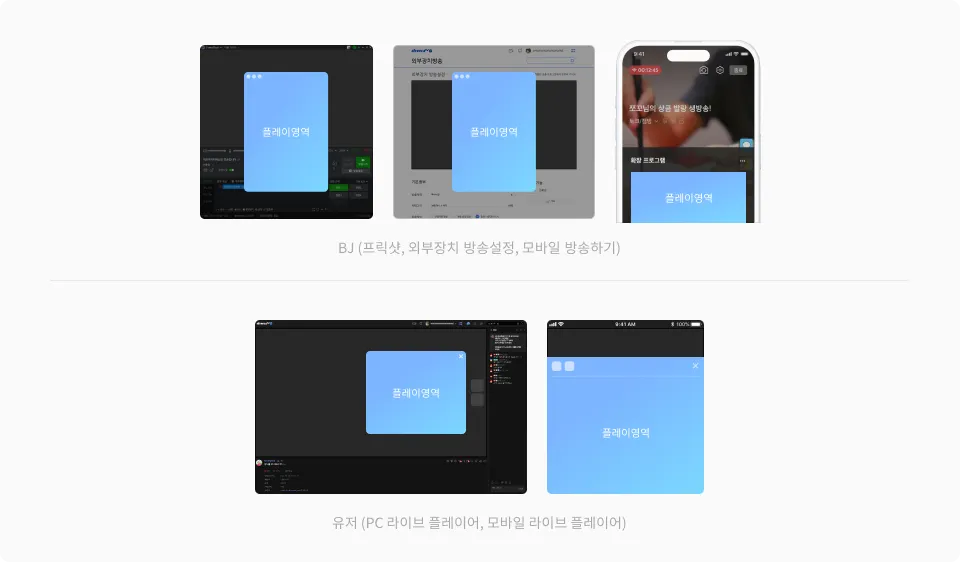
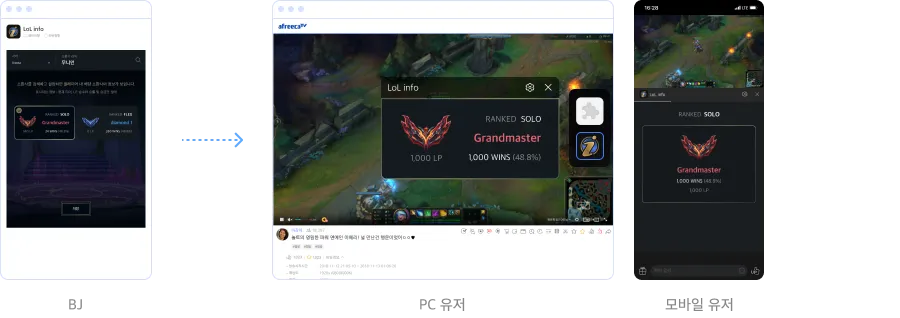
- 1. 팝업형
방송 송출 화면과 별도로 분리된 팝업 UI로 노출되며, BJ와 유저간 인터렉션이 가능합니다.

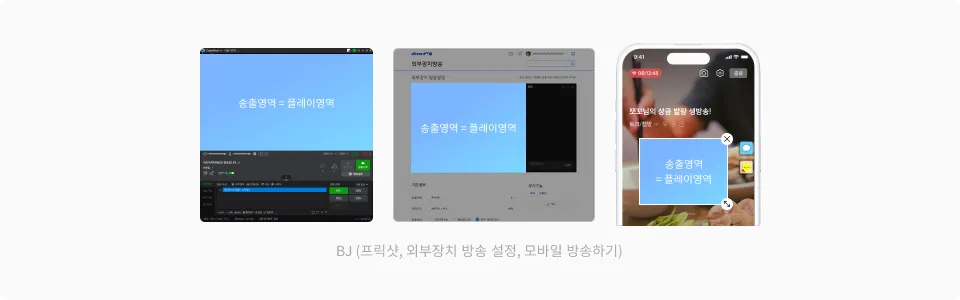
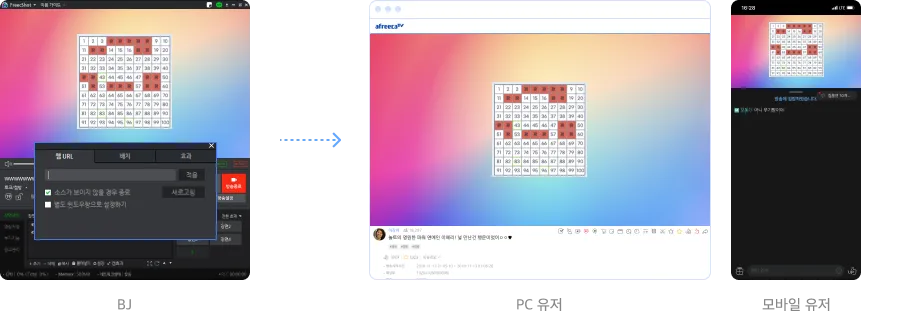
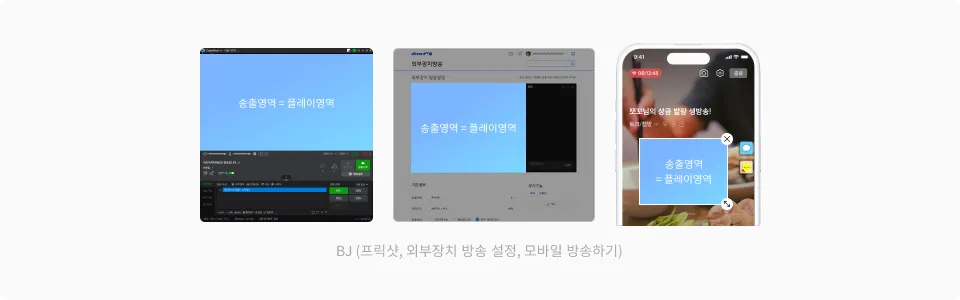
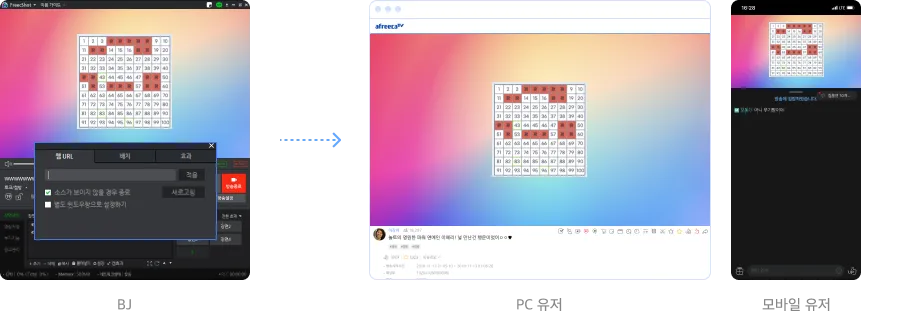
- 2. 화면 송출형
방송 송출 화면에 오버레이 형태로 노출되며, BJ/유저간 인터렉션이 불가능합니다.

어떻게 사용하나요?
확장 프로그램은 BJ 방송에 도움이 되는 부가 기능을 제공하는 프로그램으로,
BJ가 확장 프로그램 마켓에서 다운받아 활성화한 후 방송에서 사용할 수 있습니다.
설치한 확장 프로그램은 ‘내 확장 프로그램 관리’에서 활성화할 수 있으며, 방송 시에만 사용할 수 있습니다.
BJ가 활성화한 확장 프로그램은 사용자 유형에 따라 방송단 (프릭샷, 외부장치 방송 설정, 모바일 방송하기) , 시청단 (라이브 플레이어)에 노출됩니다.
유저는 마켓에서 따로 설치 필요 없이, BJ의 방송에서의 확장 프로그램 활성화 유/무에 따라 사용할 수 있으며, 유저 단독 사용은 불가합니다.
-
1. BJ확장 프로그램 활성화
-
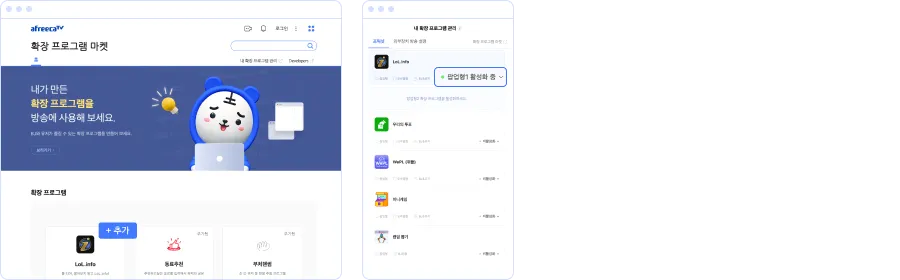
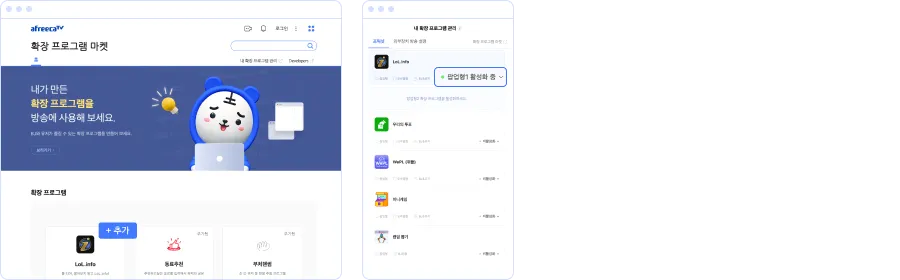
1확장 프로그램마켓에서 확장 프로그램 추가
-
2내 확장 프로그램 관리에서 추가한 확장 프로그램 활성화

-
3프릭샷 or 외부장치 방송 설정 or 모바일 방송하기에서 방송 시작
-
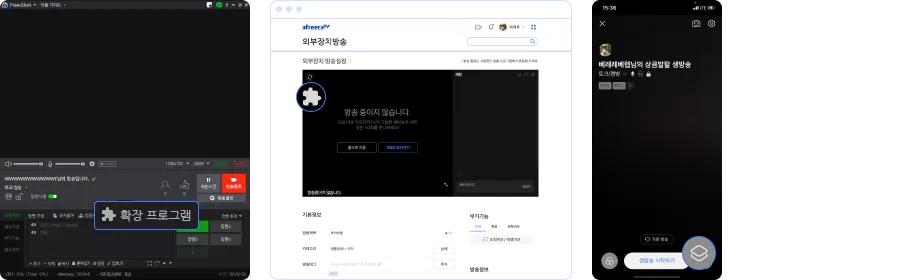
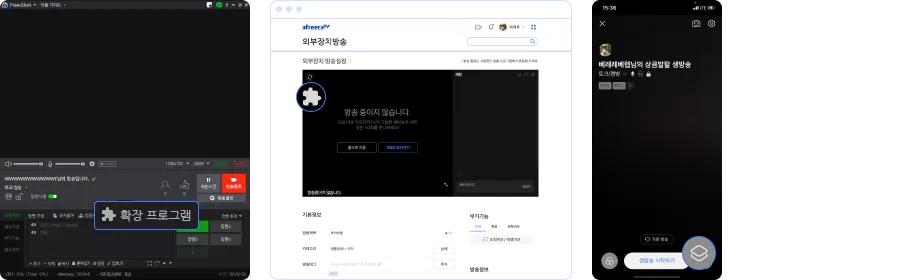
4프릭샷 or 외부장치 방송 설정에서 [확장 프로그램] 버튼 클릭 / 모바일 방송하기에서는 생방송 시작하기 우측 소스 추가 버튼 클릭

-
-
2. BJ확장 프로그램 사용하기
- 팝업형
-
- - BJ :
[프로그램 실행] 버튼 클릭 시 , 실행 팝업 노출
- - 유저 :
PC 플레이어 화면 우측 버튼 클릭, 모바일 플레이어 채팅창 우측 버튼 클릭
-

- - BJ :
- 화면 송출형
-
- - BJ :
- 1. 관리 팝업에서 [프로그램 실행] 버튼 클릭 시, 설정 팝업 노출
- 2. 링크 복사 후 웹 URL 붙여넣기
* 프릭샷 : 장면 관리 > 추가 > 웹 URL 메뉴 선택 > 웹 URL 붙여넣기 * OBS : 소스추가 > 브라우저 > 웹 URL 붙여넣기 - 3. 방송 송출 영역 내 확장 프로그램 노출
- - 유저 :
화면 송출형 확장 프로그램은 버튼 없이 플레이어 화면에 바로 노출
-

- - BJ :
-
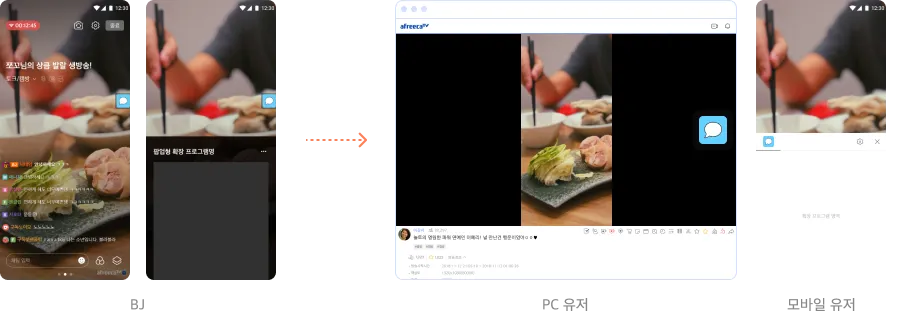
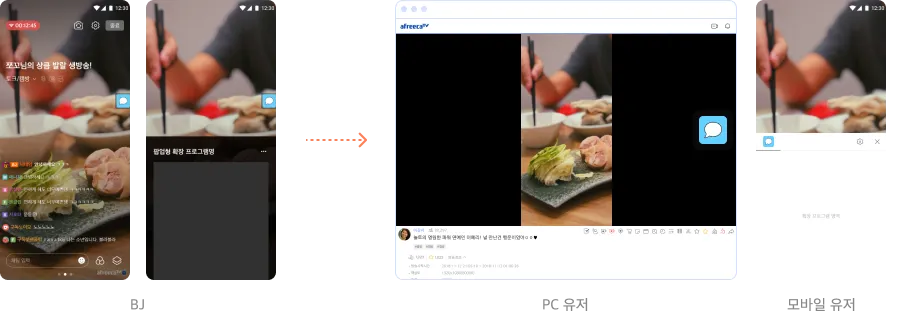
3. 모바일 확장 프로그램 사용하기
- 팝업형
-
- - BJ :
생방송 방송하기 우측 소스 추가 버튼에서 확장 프로그램 추가
- - 유저 :
채팅창 우측 확장 프로그램 버튼으로 실행
-

- - BJ :
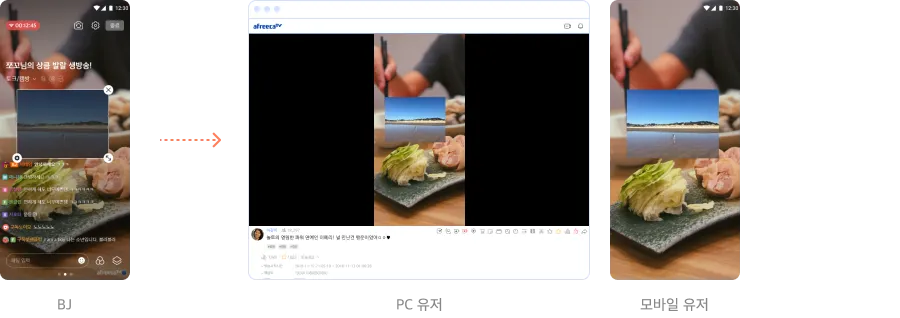
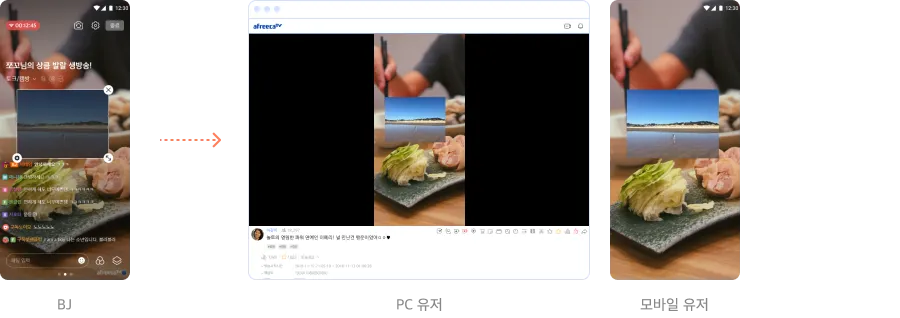
- 화면 송출형
-
- - BJ :
생방송 방송하기 우측 소스 추가 버튼에서 확장 프로그램 추가
- - 유저 :
화면 송출형 확장 프로그램은 플레이어 화면에 바로 노출
-

- - BJ :
확장 프로그램은 누가 사용하나요?
확장 프로그램은 개인 개발자가 제작한 확장프로그램에 따라 사용자 유형이 달라지며,
아프리카TV가 지원하는 사용자 유형은 아래와 같습니다.
| 사용자 유형 | ||
|---|---|---|
| BJ | 유저 | BJ / 유저 |
| 방송하는 BJ만 실행 | BJ 방송에 참여하는 유저만 실행 |
방송하는 BJ 와 방송에 참여하는 유저 모두 실행 |
| BJ / 유저 인터렉션 불가 | BJ / 유저 인터렉션 불가 | BJ / 유저 인터렉션 가능 |
확장 프로그램은 어떻게 만들 수 있나요?
확장 프로그램은 JavaScript를 포함한 HTML, CSS 등 일반적인 웹 애플리케이션 개발 기술을 사용하여 제작합니다.
단, html 작성 시, 필수 스크립트를 포함해야 합니다.
아래의 가이드를 참고하여 확장 프로그램을 만들어 보세요.
1. html안에 포함 되어야 할 필수 스크립트
<script src="https://static.afreecatv.com/asset/app/extension-helper/afreecatv-extension-sdk.js"></script>2. 필수 스크립트를 포함한 작성 예시
const SDK = window.AFREECA.ext;
const extensionSDK = SDK();
function init() {
// do something
}
extensionSDK.handleInitialization((userInfo, broadInfo, playerInfo) => {
init();
});<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>AfreecaTV Extensions</title>
<script defer src="https://static.afreecatv.com/asset/app/extension-helper/afreecatv-extension-sdk.js"></script>
<script defer src="main.js"></script>
</head>
<body>
</body>
</html>제작한 확장 프로그램은 어떻게 출시되나요?
제작한 확장 프로그램은 심사를 거쳐 출시할 수 있습니다.
심사 시, 확장 프로그램의 콘텐츠 및 동작성 등을 종합적으로 심사하여 확장 프로그램의 적합성을 판단합니다.
심사 완료 후 출시가 결정된 확장 프로그램은 마켓에 노출됩니다.